Календарь для поля input формы
|
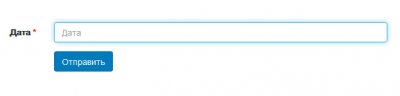
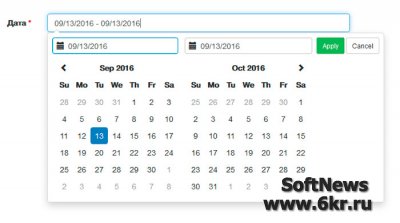
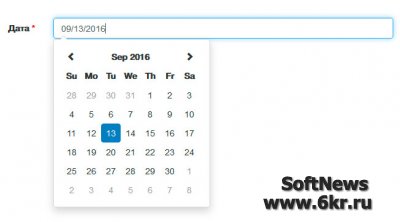
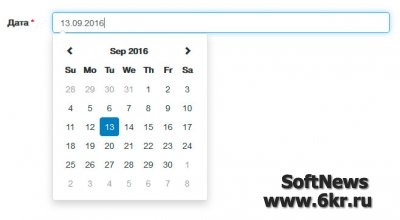
В современных сайтах удобство пользователя — один из важнейших аспектов, которыми должен руководствоваться разработчик и владелец сайта. Каждый старается привлечь пользователя если не качественным контентом, так хотя бы какой-нибудь красивой и удобной фишкой. В идеале, конечно же, было бы желательно иметь обе вещи: и контент, и всевозможные красивости и удобства. Одним из таких удобств является календарь для поля ввода даты, который позволяет пользователю выбрать дату из выпадающего календарика вместо набора даты вручную. Выглядит это достаточно эффектно и, как правило, нравится рядовому пользователю. Хотя, конечно же, такой штукой уже никого не удивить сегодня. Начнем с того, что для поля даты мы можем использовать тип поля date, который нам предлагает HTML5. В результате в Chrome мы получим достаточно симпатичный календарик при клике по полю даты. Однако в Firefox, к примеру, никакого календаря не будет, поле останется обычным текстовым инпутом. Очевидно, такое решение нас вряд ли устроит. Поэтому прибегнем к сторонним библиотекам. Я использую компонент Data Range Picker для Bootstrap. Скачаем и подключим данный компонент. Собственно, нам осталось лишь инициализировать компонент. Для этого вызовем одноименный метод плагина для поля даты: Получаем очень симпатичный результат: Чтобы календарь не конфликтовал с календарем Хрома, лучше изменить тип поля с date на text. Также я добавлю небольшую настройку в метод плагина. Поскольку мне нужен календарь для выбора одной даты, а не диапазона дат, я скажу об этом плагину, передав необходимый параметр: Также изменю формат представления даты на более привычный нам: Исходные файлы вы можете скачать по ссылке ниже. Как видите, все достаточно просто. Можете поиграться с другими опциями компонента, настраивая календарь под себя. На этом мы завершим текущую статью. В следующей мы узнаем, как установить календарь из библиотеки jQueryUI. Удачи! |
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо зайти на сайт под своим именем.

 Оплачиваем статьи заинтересованным пользователям проекта
Оплачиваем статьи заинтересованным пользователям проекта