Как подключить шрифт на сайт в CSS
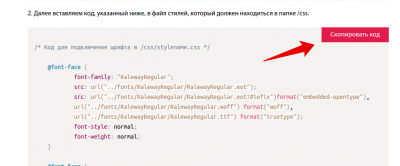
Подключение нового шрифта на сайт не самая простая задача. Где выбрать, скачать и как подключить шрифт на сайт в CSS? В этой статье мы покажем один из самых удобных способов установки и подключения шрифта на сайт.Как подключить шрифт на сайт в CSSНапример, у нас есть шрифт Raleway.ttf и мы хотим использовать его во всех заголовках(h1) нашего сайта. Для этого выполняем следующие действия: 1. В корневой папке сайта создаём папку «fonts» и копируем туда наш Raleway.ttf; 2. В самом низу файла стилей(style.css) прописываем правило: 3. А также в файле стилей задаём правило для всех заголовков: Теперь все заголовки 1-го уровня на сайте отображаются с нужным нам шрифтом. Если вы хотите подключить несколько шрифтов(или их начертаний), то просто добавьте их под предыдущим: Также Вы могли заметить, что есть разные форматы шрифтов - .ttf, .woff, .eot, .svg и др. Еще существует формат для современных браузеров .woff2 , но о нем мы расскажем в одной из следующих статей. Обычно каждый шрифт подключается сразу в 3х форматах. Это сделано, чтобы шрифт правильно отображался во всех браузерах в т.ч. и старых. Выглядит это так: Здесь следует обратить внимание на порядок подключения — это важно! Не будем вдаваться в подробности, просто запомните вид этой конструкции. Если у вас есть шрифт только в одном формате, то воспользуйтесь различными конверторами шрифтов. Вот один из них. Как подключить шрифт с помощью сторонних сервисовМожно воспользоваться сервисом fonts4web для подключения шрифтов: 1. Находим нужный шрифт или выбираем из уже имеющихся; 2. Скачиваем архив и добавляем его в папку fonts; 3. Копируем уже готовый CSS-код для файла style.css; Готово! |
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо зайти на сайт под своим именем.

 Оплачиваем статьи заинтересованным пользователям проекта
Оплачиваем статьи заинтересованным пользователям проекта